I am using pdfkit-pythonbased on wkhtmltopdfto convert into pdf a text that contains MathJax with mhchemextension.
All works fine on the browser, like in the case :
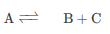
$\ce{A <=> B + C}$
where I have used $\ce{<=>}$ to draw the so-called two one-sided arrows.
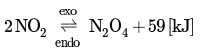
However, this is what I get after conversion to pdf.
As you see, a huge space is added after the arrows, which is quite annoying.
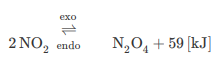
I can overcome the problem by using $\ce{\rightleftharpoons}$, which gives:
$\ce{A \rightleftharpoons B + C}$
and here how it appears on the pdf:
with the drawback that arrows are smaller than in the previous case with $\ce{<=>}$ .
This is just an example of problems that I have encountered: I could give you more discrepancies showing up ONLY when pdf is created.
My question is:
Is it possible to avoid the added space upon conversion to pdf when using $\ce{<=>}$ ? Or more generally, what should one do to obtain the same rendering on the pdf, as on the browser ?
Here some of the parameters I have used to perform pdf conversion:
wkhtmltopdf config:
options = {
'quiet': '',
'javascript-delay' : '5000',
'page-size': 'A4',
'margin-top': '0.75in',
'margin-right': '0.75in',
'margin-bottom': '0.75in',
'margin-left': '0.75in',
'disable-smart-shrinking': '',
'dpi': '400',
}
MathJax config:
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
TeX: {extensions: ["mhchem.js"]},
tex2jax: {
inlineMath: [['$','$'], ['\\(','\\)']],
displayMath: [ ['$$','$$'], ["\\[","\\]"] ],
processEscapes: true
}
});
</script>
<script type="text/javascript" async
src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.1/MathJax.js?config=TeX-MML-AM_CHTML">
</script>





MathJax.Ajax.config.path["mhchem"] = "https://cdnjs.cloudflare.com/ajax/libs/mathjax-mhchem/3.2.0";so 3.2.0 seems to be the version currently in use. See if that helps. There's also a largermathjax.hub.config(in case that's helpful) in the site $\endgroup$